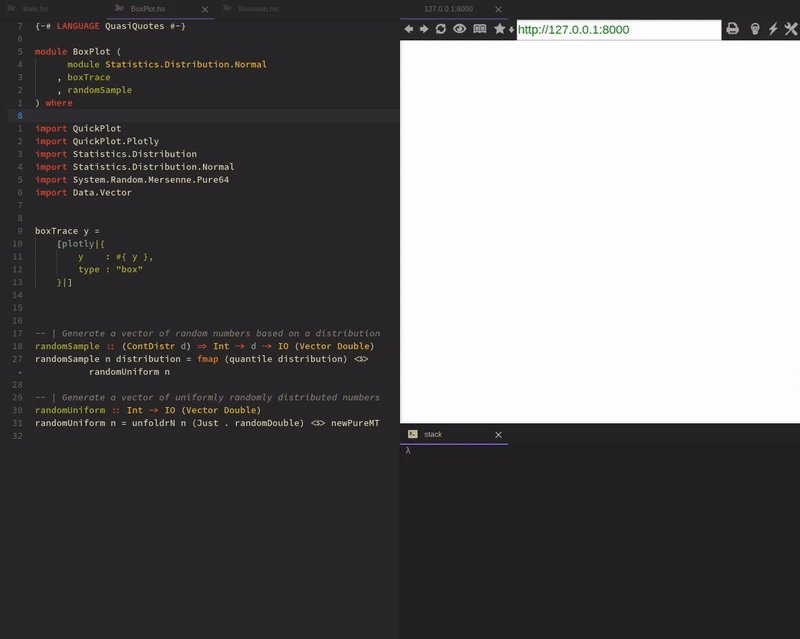
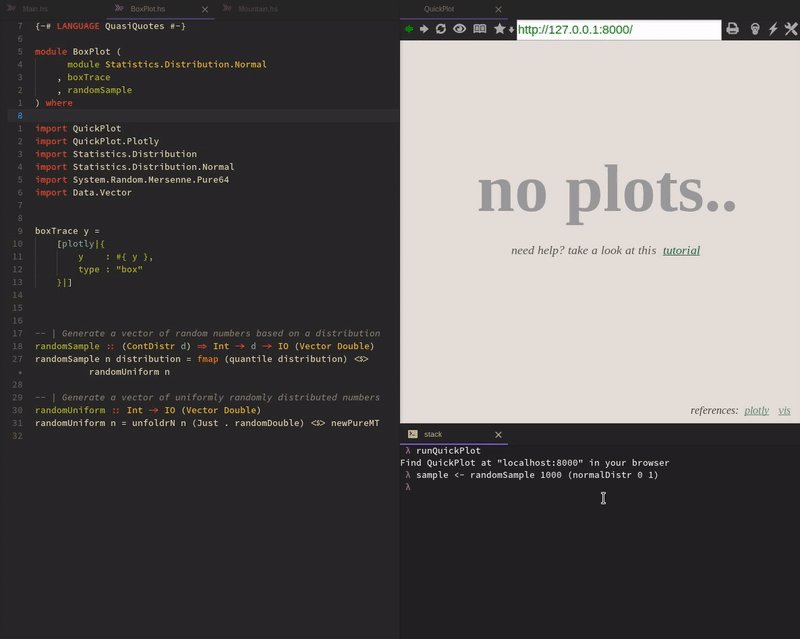
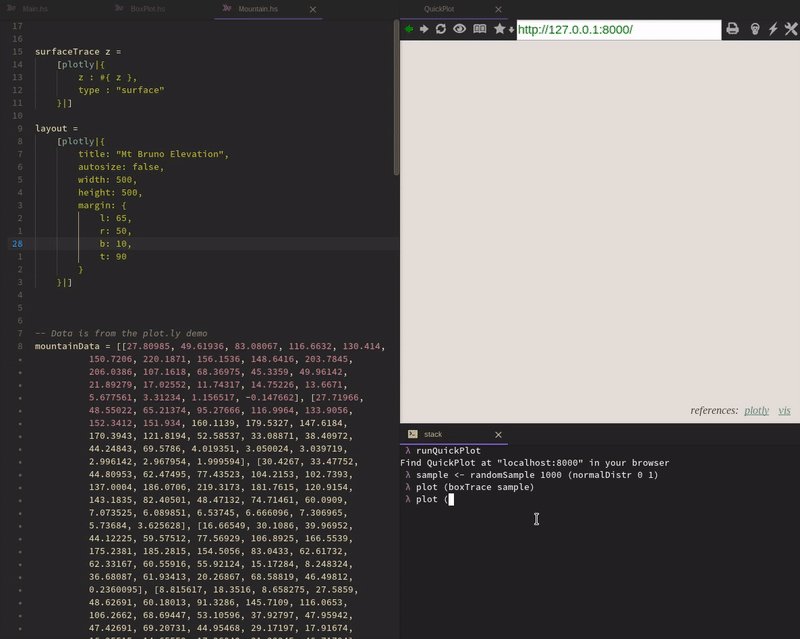
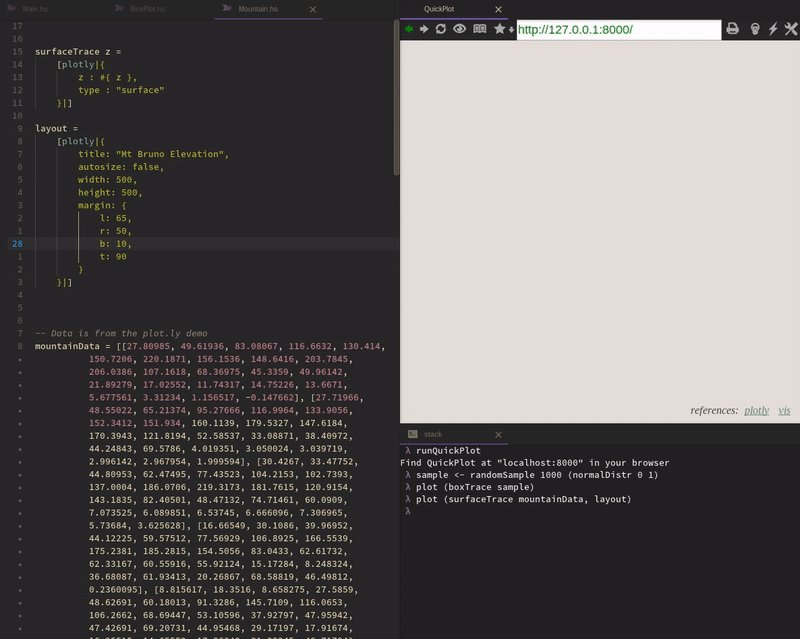
QuickPlot: Quick and easy data visualization with Haskell
Flags
Automatic Flags
| Name | Description | Default |
|---|---|---|
| buildexamples | Build example executables | Disabled |
Use -f <flag> to enable a flag, or -f -<flag> to disable that flag. More info
Downloads
- QuickPlot-0.1.0.1.tar.gz [browse] (Cabal source package)
- Package description (revised from the package)
Note: This package has metadata revisions in the cabal description newer than included in the tarball. To unpack the package including the revisions, use 'cabal get'.
Maintainer's Corner
For package maintainers and hackage trustees
Candidates
- No Candidates
| Versions [RSS] | 0.1.0.0, 0.1.0.1 |
|---|---|
| Dependencies | aeson (>=0.9.0.1 && <0.11), attoparsec (>=0.13.0.1), base (>=4.7 && <5), bytestring (>=0.10.6), haskell-src-meta (>=0.6.0.13), parsec (>=3.1.9), QuickPlot, scientific (>=0.3.4.4), snap (>=0.14.0.6), snap-core (>=0.9.8), template-haskell (>=2.10), text (>=1.2.2), vector (>=0.11), websockets (>=0.9.6.1), websockets-snap (>=0.9.2) [details] |
| License | GPL-3.0-only |
| Author | tepf |
| Maintainer | tepf@tutanota.com |
| Uploaded | by tepf at 2016-02-15T09:53:41Z |
| Revised | Revision 1 made by HerbertValerioRiedel at 2018-09-01T22:36:57Z |
| Category | Graphics |
| Home page | http://github.com/tepf/QuickPlot#readme |
| Source repo | head: git clone https://github.com/tepf/QuickPlot.git |
| Distributions | |
| Reverse Dependencies | 1 direct, 0 indirect [details] |
| Executables | BasicPlotting |
| Downloads | 2013 total (3 in the last 30 days) |
| Rating | (no votes yet) [estimated by Bayesian average] |
| Your Rating | |
| Status | Docs available [build log] Last success reported on 2016-02-15 [all 1 reports] |