| Safe Haskell | None |
|---|---|
| Language | Haskell2010 |
Graphics.Rasterific.Texture
Contents
Description
Module describing the various filling method of the geometric primitives.
All points coordinate given in this module are expressed final image pixel coordinates.
Synopsis
- data Texture (px :: Type)
- type Gradient px = [(Float, px)]
- withSampler :: SamplerRepeat -> Texture px -> Texture px
- uniformTexture :: px -> Texture px
- linearGradientTexture :: Gradient px -> Point -> Point -> Texture px
- radialGradientTexture :: Gradient px -> Point -> Float -> Texture px
- radialGradientWithFocusTexture :: Gradient px -> Point -> Float -> Point -> Texture px
- sampledImageTexture :: Image px -> Texture px
- patternTexture :: RenderablePixel px => Int -> Int -> Dpi -> px -> Drawing px () -> Texture px
- meshPatchTexture :: PatchInterpolation -> MeshPatch px -> Texture px
- modulateTexture :: Texture px -> Texture (PixelBaseComponent px) -> Texture px
- transformTexture :: Transformation -> Texture px -> Texture px
Documentation
type Gradient px = [(Float, px)] Source #
A gradient definition is just a list of stop and pixel values. For instance for a simple gradient of black to white, the finition would be :
[(0, PixelRGBA8 0 0 0 255), (1, PixelRGBA8 255 255 255 255)]
the first stop value must be zero and the last, one.
withSampler :: SamplerRepeat -> Texture px -> Texture px Source #
Set the repeat pattern of the texture (if any). With padding:
withTexture (sampledImageTexture textureImage) $ fill $ rectangle (V2 0 0) 200 200

With repeat:
withTexture (withSampler SamplerRepeat $
sampledImageTexture textureImage) $
fill $ rectangle (V2 0 0) 200 200
With reflect:
withTexture (withSampler SamplerReflect $
sampledImageTexture textureImage) $
fill $ rectangle (V2 0 0) 200 200
Arguments
| :: px | The color used for all the texture. |
| -> Texture px |
The uniform texture is the simplest texture of all: an uniform color.
Texture kind
linearGradientTexture Source #
Arguments
| :: Gradient px | Gradient description. |
| -> Point | Linear gradient start point. |
| -> Point | Linear gradient end point. |
| -> Texture px |
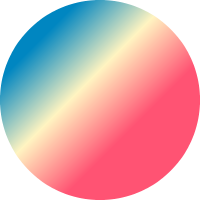
Linear gradient texture.
let gradDef = [(0, PixelRGBA8 0 0x86 0xc1 255)
,(0.5, PixelRGBA8 0xff 0xf4 0xc1 255)
,(1, PixelRGBA8 0xFF 0x53 0x73 255)] in
withTexture (linearGradientTexture SamplerPad gradDef
(V2 40 40) (V2 130 130)) $
fill $ circle (V2 100 100) 100
radialGradientTexture Source #
Arguments
| :: Gradient px | Gradient description |
| -> Point | Radial gradient center |
| -> Float | Radial gradient radius |
| -> Texture px |
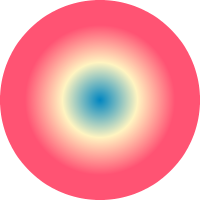
Radial gradient texture
let gradDef = [(0, PixelRGBA8 0 0x86 0xc1 255)
,(0.5, PixelRGBA8 0xff 0xf4 0xc1 255)
,(1, PixelRGBA8 0xFF 0x53 0x73 255)] in
withTexture (radialGradientTexture gradDef
(V2 100 100) 75) $
fill $ circle (V2 100 100) 100
radialGradientWithFocusTexture Source #
Arguments
| :: Gradient px | Gradient description |
| -> Point | Radial gradient center |
| -> Float | Radial gradient radius |
| -> Point | Radial gradient focus point |
| -> Texture px |
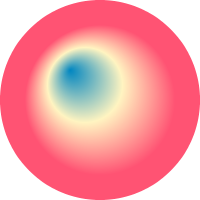
Radial gradient texture with a focus point.
let gradDef = [(0, PixelRGBA8 0 0x86 0xc1 255)
,(0.5, PixelRGBA8 0xff 0xf4 0xc1 255)
,(1, PixelRGBA8 0xFF 0x53 0x73 255)] in
withTexture (radialGradientWithFocusTexture gradDef
(V2 100 100) 75 (V2 70 70) ) $
fill $ circle (V2 100 100) 100
sampledImageTexture :: Image px -> Texture px Source #
Use another image as a texture for the filling.
Contrary to imageTexture, this function perform a bilinear
filtering on the texture.
Arguments
| :: RenderablePixel px | |
| => Int | Width |
| -> Int | Height |
| -> Dpi | Dpi if text is present in pattern |
| -> px | Pattern background color |
| -> Drawing px () | Drawing defining the pattern |
| -> Texture px |
Use a drawing as a repeating background pattern.
let pattern =
patternTexture 40 40 96 (PixelRGBA8 0xFF 0x53 0x73 255) .
withTexture (uniformTexture $ PixelRGBA8 0 0x86 0xc1 255) $
fill $ circle (V2 20 20) 13
in
withTexture pattern $
fill $ roundedRectangle (V2 20 20) 160 160 20 20
meshPatchTexture :: PatchInterpolation -> MeshPatch px -> Texture px Source #
Texture using a mesh patch as definition
Texture manipulation
Arguments
| :: Texture px | The full blown texture. |
| -> Texture (PixelBaseComponent px) | A greyscale modulation texture. |
| -> Texture px | The resulting texture. |
Perform a multiplication operation between a full color texture and a greyscale one, used for clip-path implementation.
transformTexture :: Transformation -> Texture px -> Texture px Source #
Transform the coordinates used for texture before applying it, allow interesting transformations.
withTexture (withSampler SamplerRepeat $
transformTexture (rotateCenter 1 (V2 0 0) <>
scale 0.5 0.25)
$ sampledImageTexture textureImage) $
fill $ rectangle (V2 0 0) 200 200